7.2.4 Find a Way to Enable the Insert Button to Begin a New Data Insertion
Now let’s try to answer the previous question of when the Insert button should be enabled again to allow users to insert another new record. Based on the fact that when a new record is to be inserted into a database, the Faculty ID should be a new value and should not be identical to any current faculty _ id in the database, this gives us an idea: as long as a new faculty record is to be inserted, the Faculty ID TextField, that is, its content, should be updated with a new value. Yes, that is true and a good solution to this question.
The answer is: the Insert button should be enabled again as long as the content of the Faculty ID TextField has been changed, and this kind of change can be reflected and triggered by a TextField event, FacultyIDFieldKeyTyped.
Perform the following steps to open this event handler:
1) Click on the Design tab on the top to open the Design View of the FacultyFrame Form.
2) Right-click on the Faculty ID TextField and select the item Events > Key > key-Typed to open this event handler.
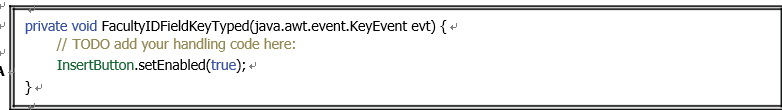
Then enter the code shown in Figure 7.5 into this event handler.
Only one code line is built here, and it is to call the system method setEnabled() with true as an argument to enable the Insert button when the content of the Faculty ID TextField is changed. With this code, we solved this issue, and let’s continue to the next step.
7.2.5 Develop a Method for Clearing Original Faculty Information
In order for us to perform validation for this new inserted faculty record in the Faculty Table in our sample database, we need to clean up all pieces of original faculty information stored in
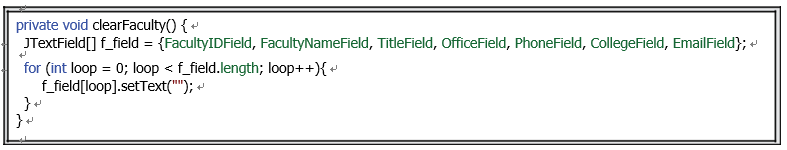
the seven TextFields in the FacultyFrame Form. To do that, we need to build another user-defined method, clearFaculty(), and enter the code shown in Figure 7.6 into this method.
Let’s have a closer look at this piece of code to see how it works.
A. A JTextField array is declared and initialized by adding seven TextFields into it. Each TextField in this array is associated with a TextField used to store and display a piece of selected faculty information. The purpose of using this array is to simplify the cleaning process with a for() loop, shown in the following.

FIGURE 7.5 The code inside the FacultyIDFieldKeyTyped event handler.

FIGURE 7.6 The code in the method clearFaculty().
B. A for() loop is used to scroll through all seven TextFields and to set empty strings to them to clean up each.
Next let’s handle the validation process for the data insertion.


